Adding Sticky Add to Cart functionality in WooCommerce can make a huge difference in your store’s usability, encouraging customers to stay on the product page while easily adding items to their cart. This sticky feature keeps the Add to Cart button visible as users scroll, helping to increase conversions, especially on mobile devices. By customizing this sticky button, you can also align it with your brand’s aesthetic, providing a cohesive and engaging shopping experience. This article covers advanced design customization techniques for a Sticky Add to Cart WooCommerce button, with tips to integrate mini cart for WooCommerce functionalities for a seamless experience. With plugins like Extendons, you can implement and stylize these features without complex coding.
Why Use a Sticky Add to Cart Button?
A Sticky Add to Cart WooCommerce button keeps the call-to-action accessible at all times, improving user engagement and reducing the chances of cart abandonment. This feature can be especially effective for:
- Mobile users who benefit from having key action buttons at their fingertips.
- Stores with lengthy product pages, such as those with extensive descriptions or reviews.
- Retailers looking to increase conversions by keeping the purchase process straightforward and continuous.
Benefits of Customizing the Sticky Add to Cart Button
Beyond adding the sticky functionality, design customizations ensure that the button is visually appealing and matches the store’s look and feel. Customizing the Sticky Add to Cart button offers several benefits:
- Brand Consistency: Ensuring that the button matches your brand colors, fonts, and style.
- Increased Visibility: A well-designed sticky button can draw attention and increase clicks.
- Enhanced User Experience: By integrating options like a mini cart for WooCommerce, users get immediate feedback and an uninterrupted shopping experience.
Top Plugins for Sticky Add to Cart Customization
To make advanced customizations easy, there are several plugins specifically designed for WooCommerce sticky buttons and mini cart functionalities. Here are some of the top choices:
1. Extendons WooCommerce Sticky Add to Cart
Extendons offers a powerful plugin for sticky buttons with extensive customization options. With this plugin, you can not only add a sticky add to cart button but also personalize the appearance and functionality to fit your store’s needs.
Key Features:
- Customizable button placement on different devices.
- Color and font customization for brand alignment.
- Integration with mini cart for WooCommerce to provide real-time cart updates.
- Customizable call-to-action messages to attract user attention.
2. WooCommerce Sticky Add to Cart by WP Sticky
WP Sticky provides a plugin that focuses on mobile optimization, ensuring the button is both visible and accessible at all times. This is particularly useful for stores that see a high volume of mobile traffic.
Key Features:
- Highly responsive design optimized for mobile devices.
- Dynamic button placement options based on scrolling behavior.
- Easy-to-use customization options for color, size, and button text.
3. YITH WooCommerce Sticky Add to Cart
YITH offers an all-in-one sticky add to cart plugin that includes animations, color adjustments, and interactive elements. With this plugin, you can improve user experience by offering a highly engaging and easy-to-use sticky button.
Key Features:
- Adjustable animations for visual appeal.
- Color, font, and style customization options.
- Integration with the WooCommerce mini cart to allow easy access to cart contents.
Advanced Customization Techniques for Sticky Add to Cart Buttons
Customizing the appearance and functionality of your Sticky Add to Cart button can significantly enhance your store’s performance. Here are some advanced customization techniques you can apply:
1. Choose a Custom Position for the Button
Where you place the sticky button can have a significant impact on user interaction. Options to consider:
- Bottom of the Page: This is commonly used for mobile as it keeps the button within thumb reach.
- Side Placement: For desktop users, placing the button on the side as a floating element can draw attention without being intrusive.
By using a plugin like Extendons WooCommerce Sticky Add to Cart, you can adjust the button’s position for various devices, enhancing usability across different screen sizes.
2. Add a Mini Cart for WooCommerce Integration
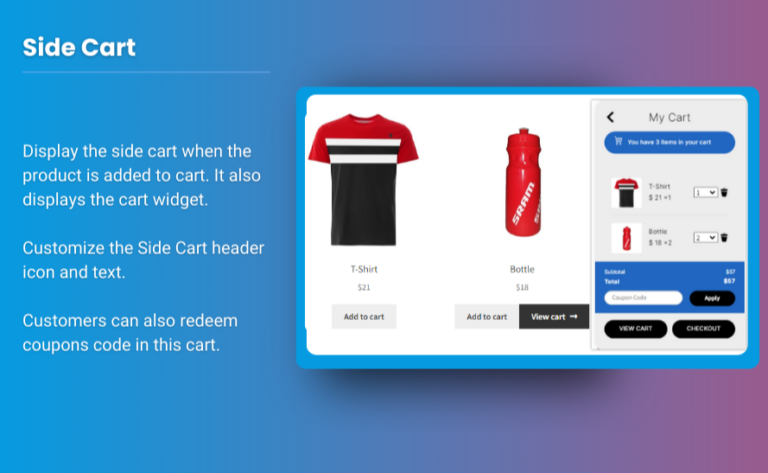
A mini cart for WooCommerce allows users to view their cart contents without leaving the product page. This integration can improve the user experience by allowing shoppers to see a summary of what they’ve added to their cart in real time.
- Sticky Mini Cart: Combine the Sticky Add to Cart button with a mini cart to provide instant cart updates. This feature helps customers feel more confident in their purchases and minimizes disruptions during the shopping process.
- Customizable Mini Cart Designs: With plugins, you can change the layout, background, and colors of the mini cart to match the Sticky Add to Cart button, creating a cohesive and branded look.
3. Experiment with Colors and Fonts
Colors and fonts can impact how well a call-to-action performs. Some tips for designing your sticky button:
- Choose Contrasting Colors: Select colors that stand out from the rest of your website but still match your brand.
- Readable Font Sizes: The button’s text should be easy to read at a glance, especially on mobile devices.
- Attention-Grabbing Hover Effects: Add subtle effects, such as a color change or shadow on hover, to indicate interactivity.
With the Extendons plugin, you have complete control over these design elements, allowing for a professional and polished button that complements your store’s aesthetic.
4. Customize the Button’s Call-to-Action Text
Standard text like “Add to Cart” may not always be effective. Consider customizing the button text to something more engaging, such as:
- “Add Now for Fast Shipping!”
- “Get Yours Today!”
- “Limited Stock – Buy Now!”
This personalization encourages immediate action and aligns with the urgency that a sticky button conveys.
5. Add a Progress Indicator to the Sticky Add to Cart Button
If your store offers free shipping over a certain amount, consider adding a progress indicator. This can show customers how close they are to meeting the free shipping threshold, encouraging them to add more to their cart.
6. Incorporate Animation and Hover Effects
Adding animation to the sticky button, such as a slight bounce or glow, can capture user attention without being too distracting. With WooCommerce plugins that support animation, you can make the button visually appealing while improving engagement.
Check out the useful insight about the Customize my Account page to enhance your store’s shopping experience!
FAQs
1. What is a Sticky Add to Cart WooCommerce button?
A Sticky Add to Cart button remains visible as a customer scrolls down the page, making it easy for them to add items to their cart at any time. This feature enhances the user experience, particularly on mobile.
2. How can a mini cart for WooCommerce improve the shopping experience?
A mini cart displays a summary of items in the cart without requiring the user to navigate away from the product page. This feature helps users feel more in control of their purchase and can reduce cart abandonment.
3. Can I add a Sticky Add to Cart button without coding?
Yes, there are several WooCommerce plugins available that let you add a Sticky Add to Cart button without coding. These plugins, such as those offered by Extendons, provide customization options for colors, fonts, placement, and functionality.
4. How does customization improve the performance of a Sticky Add to Cart button?
Customizing the button allows you to make it visually appealing, align it with your brand, and improve user experience. By adjusting colors, fonts, and placement, you can make the button more visible and increase conversions.
5. Why should I choose Extendons for sticky add to cart customization?
Extendons provides an easy-to-use plugin with extensive customization options, allowing you to create a visually engaging and functional sticky add to cart button that aligns with your brand.
Conclusion
Adding a Sticky Add to Cart WooCommerce button with advanced design customizations can dramatically enhance your customers’ shopping experience. By using tools like the mini cart for WooCommerce, personalizing the call-to-action, and integrating unique styling options, you can create a button that not only looks good but also performs effectively.
Using plugins like Extendons WooCommerce Sticky Add to Cart, you can incorporate these advanced customizations with ease, helping your store stand out and making the purchase journey more intuitive for your customers.